KG-Chart / StitchSketch blogAbout KG-Chart/StitchSketch, designing a craft chart on MS-Windows and iPhone/iPad. Cross Stitching, Bead Weaving, Pixel Art, Perler Beads, Knitting Pattern, and more! Japanese version is here. |
StitchSketch: Converting a photo into a chart

It is a function to convert an image file into a chart.
It was added since ver. 1.02, but it seems I forgot to update the application description.
I fixed the description now.
So, here is a step by step how to convert a photo into a chart with StitchSketch.
Notes: To assign color codes from a color chart, you need to use "Full"(paid) version.
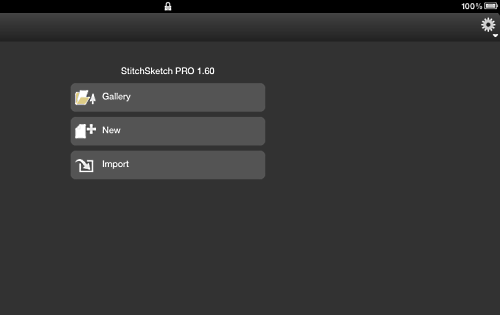
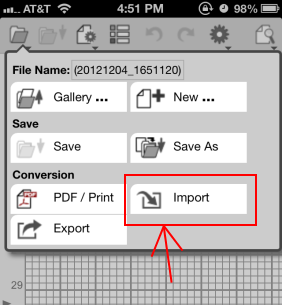
1. Choose "Import" from a file menu
You can do this from "Import" menu.
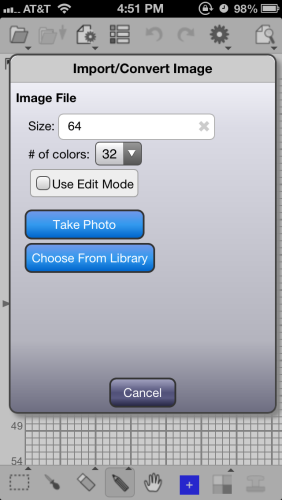
2. Select a chart information
Enter a chart size you want to create, and select the number of colors you want to use (convert).If "Use Edit Mode" is checked, you can crop the image as a part of the selection process (although iOS force it be "Square")
Use either "Take Photo" or "Choose From Library" (it means Camera Roll) to get an image.

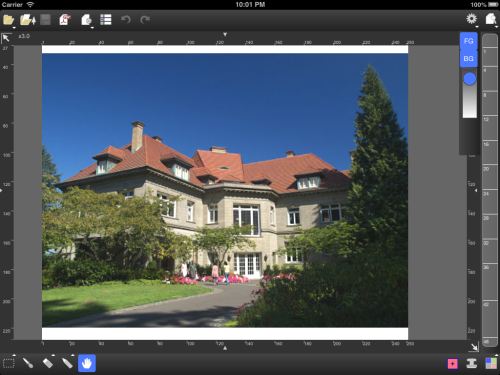
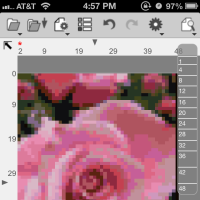
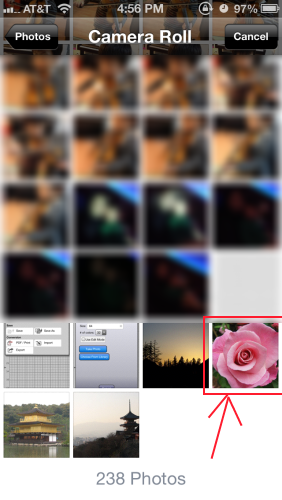
3. Choose an image from a Camera Roll

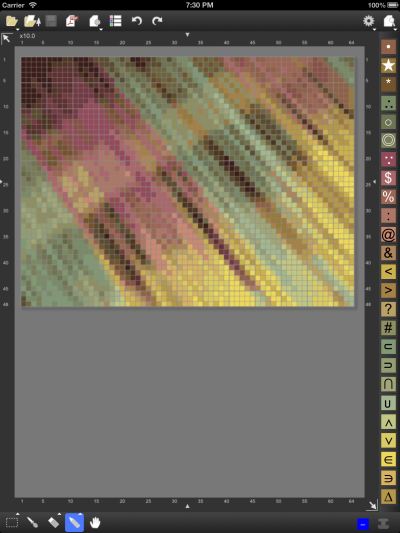
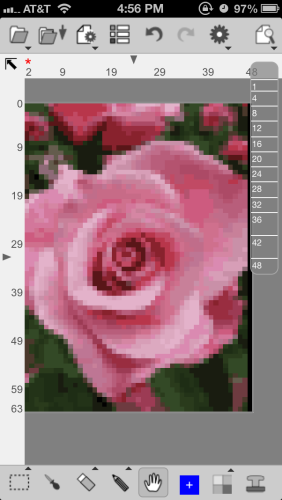
4. Raw Converted
Once you tap an image, it will be converted and become a chart.At this point, the number of colors got decreased to the number you specified, and the image got resized to the size you specified.
These colors are just RGB converted, so not yet any color code assigned.

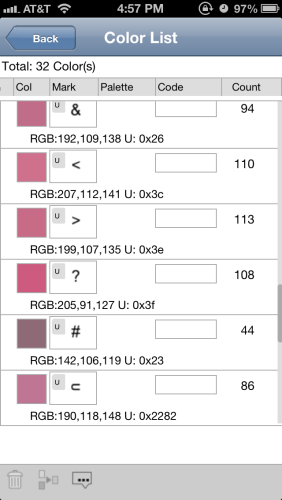
5. Go to the Color List page
See, the "color code" are all blank. In next step, you can assign a color code from a color chart.It has the number of colors you have specified. In this case, it has 36 colors.

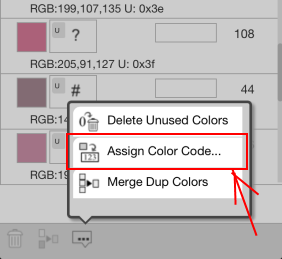
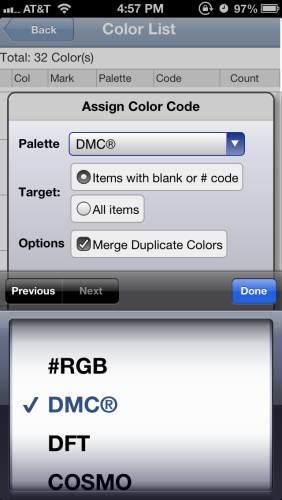
6. Choose "Assign Color Code" menu item

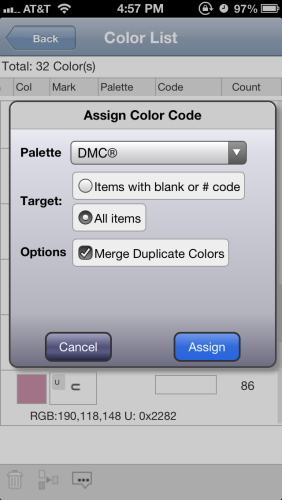
7. Choose options
Select a palette you want to use. ("Full"(paid) version only)Select a "Target" color items. You can use "All Items" to assign color code to all the items in the list.
You can use "Items with blank or #code" to re-assign only those items.
Select "Merge Duplicate Colors" on, so that when different RGB colors assigned same color code, they would become just one color.


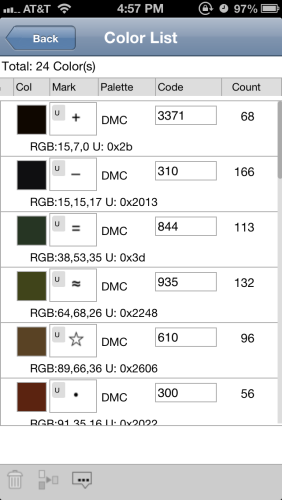
8. New color list after color code assigned
Notice the number of colors now 24 colors down from 32 colors.This is because some colors are converted to a same thread color, therefore merged into just one color.

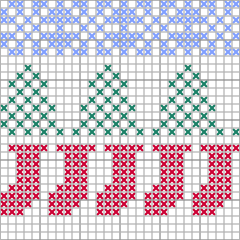
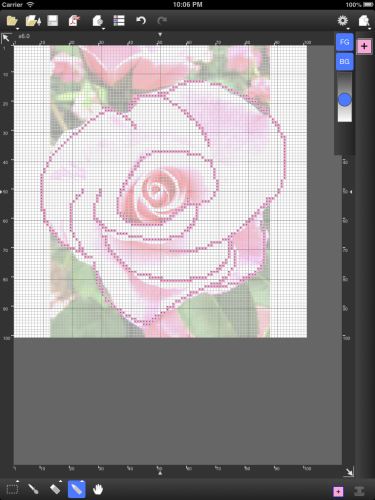
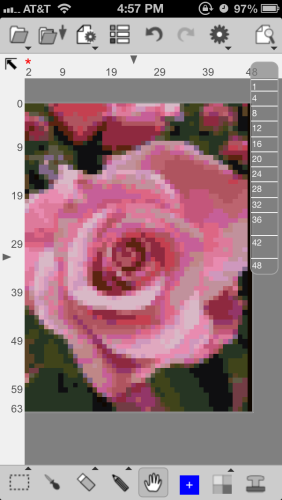
9. Converted Chart
This is a chart converted from a photo, and color codes are assigned.
From here, you need to adjust/edit the chart to make it more real chart.
10. Adjustment
The color conversion is not perfect regarding assigning a color from a color chart. It is because the color chart doesn't include equally distributed colors - It has limited number of color in limited area of colors.Therefore, after the conversion, you always need to adjust the colors - use your own color chart or actual thread, and re-assign the color code based on your own eye.
| keiji@10:02 AM | How to, StitchSketch |
Comments
Re: StitchSketch: Converting a photo into a chart
#1jay @ 04/23/13 3:25 AMI'm having difficulty creating a grid suitable for machine knitting... when I converted the photo it converted it to a square grid... how can I convert that to a rectangular 24 stitch width repeat... I use a 24 x 60 paper chart supplied with both Brother and Knitmaster (very old) knitting machines...
Re: StitchSketch: Re machine knitting grid scale
#2Jay Kirkland @ 05/14/14 10:18 AMHaving difficulty creating a machine knitting grid for a 24 stitch repeat pattern. Can you help me?
Re: StitchSketch: Converting a photo into a chart
#3Cat cross stitch @ 11/14/14 3:15 AMDoes anyone answer these questions?! This app never responds to support emails.
Re: StitchSketch: Converting a photo into a chart
#4Jackie @ 02/27/16 4:44 AMI thought this app was able to convert Perler Bead colors automatically without spending additional time assigning colors. I have an app on my other phone that does that so when I convert an image it automatically assigns the colors that only the Perler Bead company provides. It will tell me the exact name of the colors to use and how many so I can just order by the name of the color. I wished this StitchSketch App could do the same. I don't like spending more time assigning colors.
Threads/Comments closed.
Tags [-]
- Search
- About
Recent Photos [-] Recent Comments [-] - StitchSketch 2.54Is it possible to tw
- StitchSketch (Full) ver 2.0 Release NotesI have bought Stitch
- StitchSketch for AndroidLenovo tablet
- StitchSketch (Full) ver 2.0 Release NotesI haved ver.StitchSk
- StitchSketch for AndroidI look forward to th
- StitchSketch 2.54How to copy portion
- Color List on PDFIgnore comment today
- StitchSketch (Full) ver 2.0 Release NotesWhen I export as a p
- StitchSketch (Full) ver 2.0 Release NotesPlease go to the "Co
- StitchSketch (Full) ver 2.0 Release NotesWhy won’t the color
- 2483

 Bottom
Bottom