KG-Chart / StitchSketch blogAbout KG-Chart/StitchSketch, designing a craft chart on MS-Windows and iPhone/iPad. Cross Stitching, Bead Weaving, Pixel Art, Perler Beads, Knitting Pattern, and more! Japanese version is here. |
StitchSketch ver 1.52 release note
Here is the highlight of ver 1.52:
This version is much better and most of the case it is very smooth - About x6 to x60 times faster than before.
Technically speaking, it is a switch from HTML5/Canvas/JavaScript to CoreGraphics/OpenGL ES2/C++.
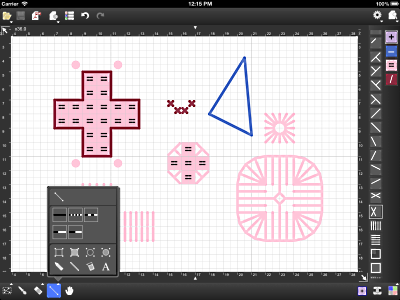
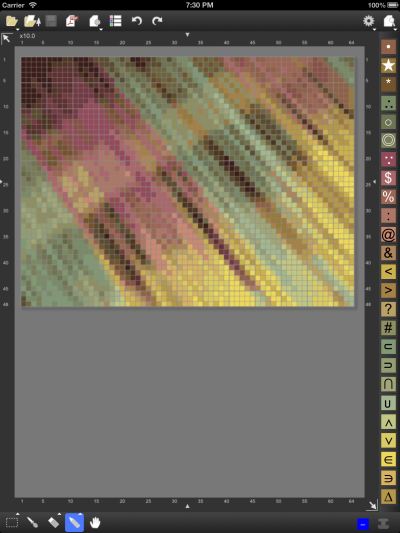
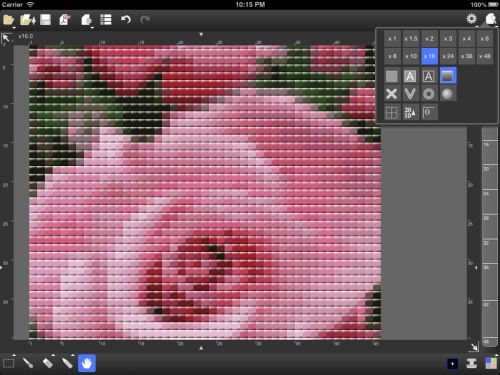
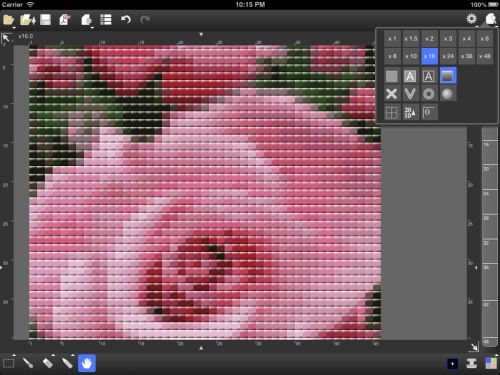
For drawing tools, a color list is on the right side of the screen for easier selection of colors.


A peg view added.
Beads view improved.


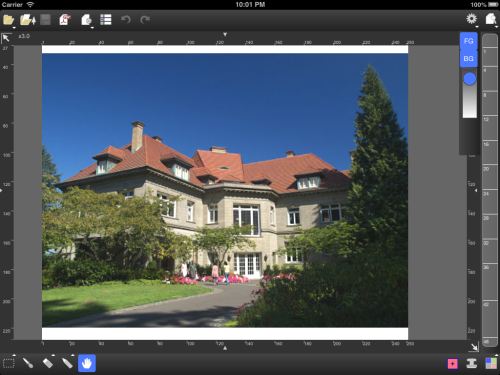
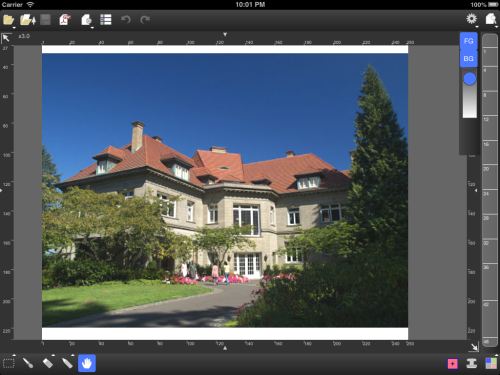
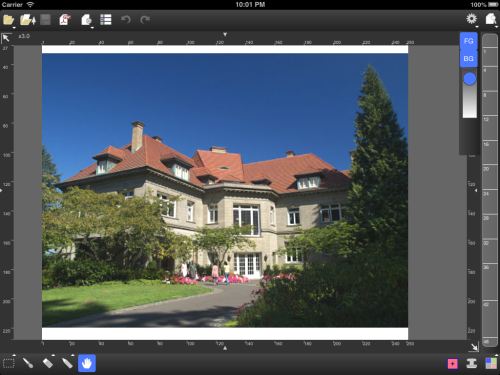
Load a photo for tracing.

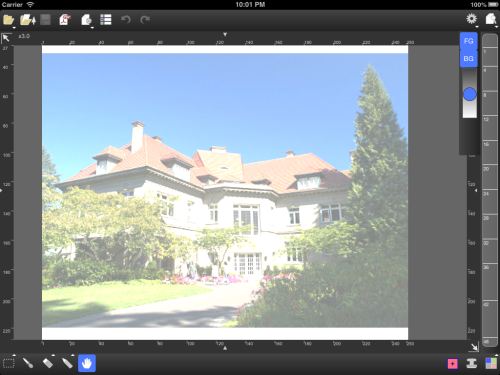
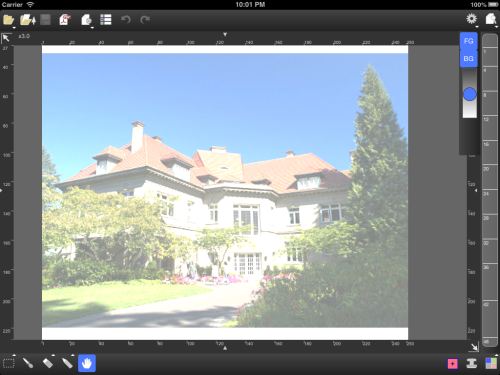
Change the transparency.

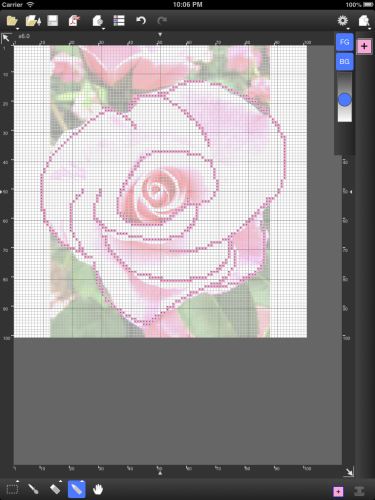
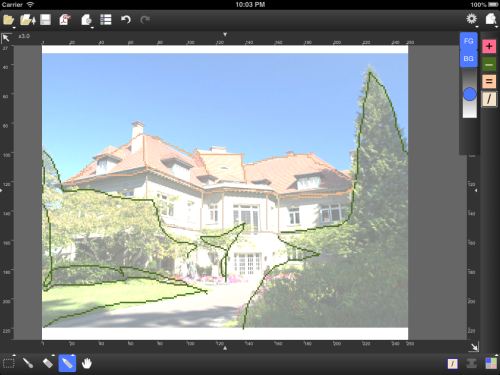
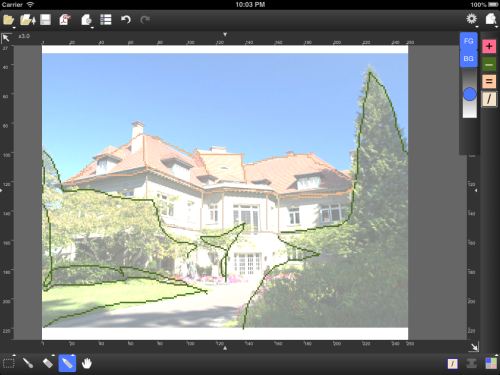
Trace it!

On/Off the image to check your tracing.

Performance Improvement
The primary goal of this project was of course the performance improvement.This version is much better and most of the case it is very smooth - About x6 to x60 times faster than before.
Technically speaking, it is a switch from HTML5/Canvas/JavaScript to CoreGraphics/OpenGL ES2/C++.
Dark Gray Theme & a color List for drawing tools
A little bit change of look & feel.For drawing tools, a color list is on the right side of the screen for easier selection of colors.

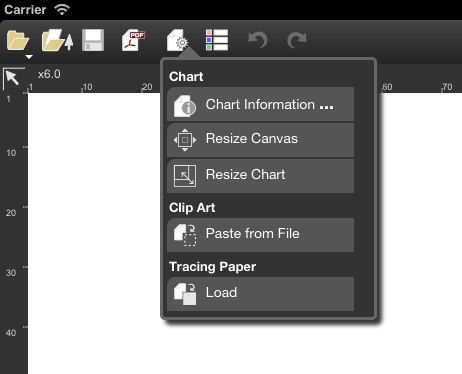
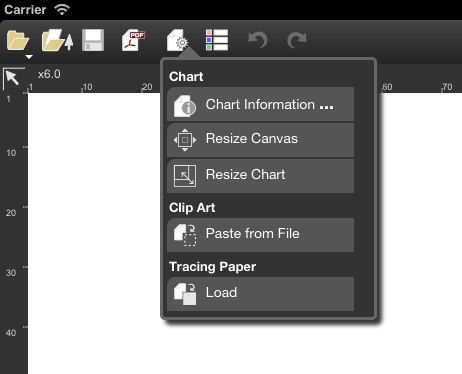
Resizing a Chart
Now it is possible to resize the chart (Shrink/Enlarge the chart). (This is different from resizing a canvas size)
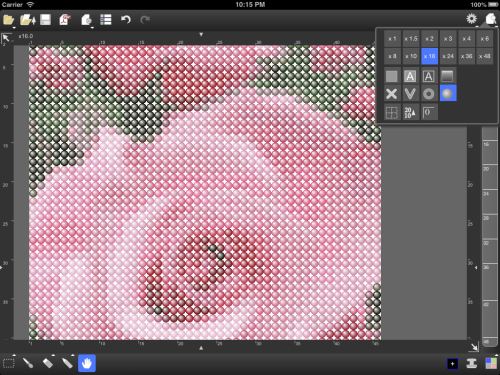
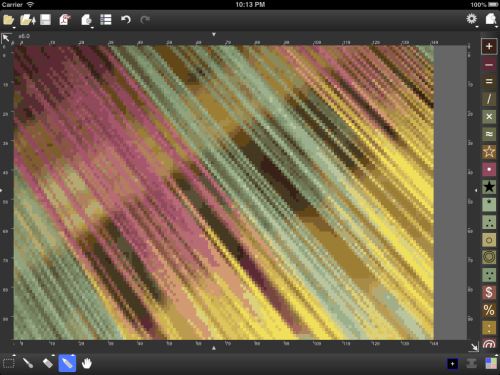
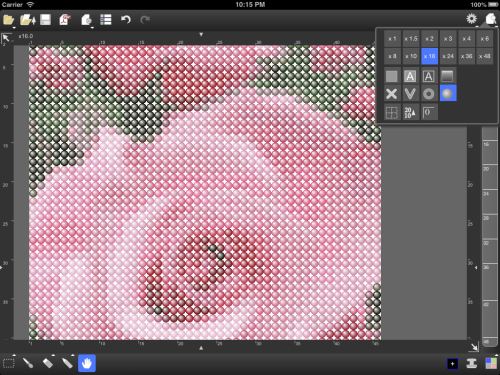
New/Improved Real view
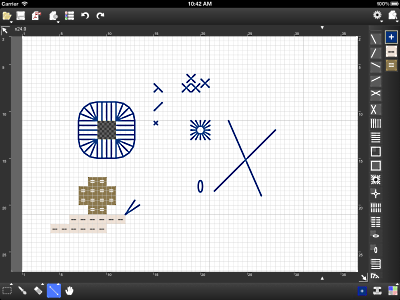
Due to improvement of graphics engine, it is now possible to do better real view.A peg view added.
Beads view improved.


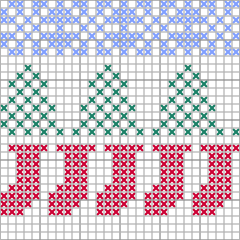
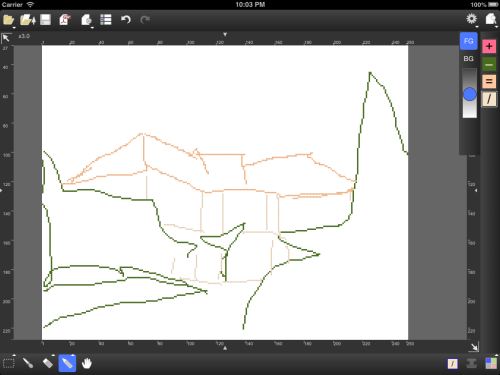
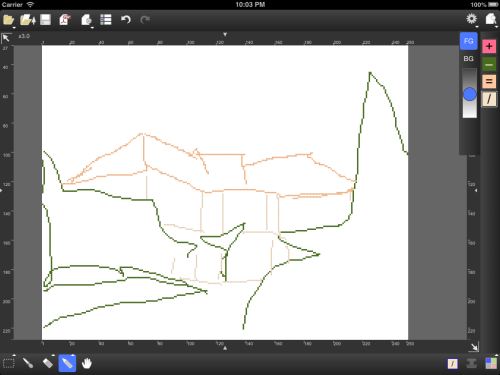
Tracing Paper
This helps you trance a photo and convert to a chart. You have to trace manually. You can change the transparency of the image.Load a photo for tracing.

Change the transparency.

Trace it!

On/Off the image to check your tracing.

Other changes
-
new: Gallery: page performance improvement
-
new: Gallery: Thumbnail size options - big/small/list options now available
-
bug fix: PDF generator bug fixes, including knitting symbols with purl issue
-
bug fix: When numbering from bottom to top on ruler, some bugs fixed
-
bug fix: When cell's height/width ratio changed, the grid doesn't draw correctly
-
bug fix: When using rectangular cells which has longer width, symbol could be hidden
-
bug fix: When first time StitchSketch launched, the default chart information got blank.
-
Other bug fixes
| keiji@12:01 PM | StitchSketch |
Threads/Comments closed.
Tags [-]
- Search
- About
Recent Photos [-] Recent Comments [-] - StitchSketch 2.54Is it possible to tw
- StitchSketch (Full) ver 2.0 Release NotesI have bought Stitch
- StitchSketch for AndroidLenovo tablet
- StitchSketch (Full) ver 2.0 Release NotesI haved ver.StitchSk
- StitchSketch for AndroidI look forward to th
- StitchSketch 2.54How to copy portion
- Color List on PDFIgnore comment today
- StitchSketch (Full) ver 2.0 Release NotesWhen I export as a p
- StitchSketch (Full) ver 2.0 Release NotesPlease go to the "Co
- StitchSketch (Full) ver 2.0 Release NotesWhy won’t the color
- 876

 Bottom
Bottom